20/08/2019 Editeur de texte WordPress : retour d’expérience
L’éditeur de texte WordPress est un des éléments les plus importants pour tout site Internet développé avec cet outil. Depuis quelques mois, WordPress propose de rédiger les pages et articles avec l’éditeur Gutenberg mais il existe d’autres extensions pour un environnement de travail différent telles que WPBakery Page Builder.
Apprendre à utiliser WordPress est assez simple. C’est un peu comme savoir utiliser un outil bureautique tel que Word. Une fois un site construit, son thème, donc l’apparence générale, mis en place, c’est le travail de rédaction de pages et d’articles qui prendra le plus de temps. Mais comme le but est de publier cela sur internet, l’outil appelé éditeur de texte WordPress est important. En effet, selon l’éditeur avec lequel le contenu est rédigé, les pages n’auront pas la même mise en forme.
Deux éditeurs WordPress sont présentés ici
- L’Editeur Gutenberg qui a été mis en place dans la version 5.0 de WordPress en Décembre 2018. Gutenberg est donc un outil gratuit inclus dans le CMS WordPress. Par exemple, le blog Le Laboratoire du Divertissement a été développé avec celui-ci;
- WPBakery Page Builder, une extension WordPress payante, utilisée pour créer des sites au contenu plus dynamique. Le site de Spiwee Informatique, que vous êtes en train de lire, est développé avec cette extension.
L’éditeur de texte WordPress Gutenberg
Lorsque fin 2018, WordPress a modifié son éditeur classique maîtrisé par ses utilisateurs depuis de nombreuses années, il y a eu de nombreux articles sur internet de personnes peu satisfaites. Elles rencontraient des difficultés pour taper du texte sous WordPress dans ce nouvel environnement.
Effectivement, ce nouvel éditeur Gutenberg est assez différent dans son utilisation. Et pourtant, personnellement, je l’ai tout de suite adopté.
Le fonctionnement sous forme de « blocs » est peut-être ce qui est le plus compliqué à intégrer. A chaque fois que vous appuyez sur la touche Entrée, pour revenir à la ligne, un nouveau bloc se crée, espacé du précédent. Ce bloc a un contenu exclusif: un titre, un paragraphe, une image…
Un des problèmes est que, lorsque vous publiez, vos paragraphes sont beaucoup trop espacés les uns des autres avec un rendu très mauvais finalement. L’astuce pour pallier à cela est simple mais finalement peu connue: appuyer sur la touche MAJ et en la maintenant enfoncée sur Entrée et vous avez un simple retour à la ligne. Problème résolu.
Ce qui est le moins réussi dans Gutenberg
Ce nouvel éditeur WordPress a un grave défaut: la largeur d’écriture. Limitée à environ 600 pixels, la zone pour taper le texte est bien trop étroite. Elle ne reflète en rien ce que vous allez publier sur votre site, tout du moins pour un ordinateur. Et malheureusement, il n’existe pas de paramétrage dans l’outil pour la changer directement. Effectivement, WordPress est très épuré en terme de paramétrage. Mais celui-là manque vraiment. En effet, pour le changer il faut créer un nouveau fichier dans l’architecture du site, dans le thème enfant. Et tout le monde ne sait pas faire cela ni n’a mis en place ce thème enfant si important. Derrière sa simplicité, WordPress a souvent des aspects assez techniques.
(Note: pour la procédure pour agrandir la largeur de l’écran, vous pouvez voir celle bien utile sur le site Capitaine WP).
Cependant, quelques bons points pour cet éditeur. L’intégration des images est plus facile. La gestion de bloc de texte de couleurs différentes aussi. La gestion de tout ce qui est permalien (adresse de la page), catégories, images mise en avant, liens vers des fichiers internes, espacements dans le texte… se fait très facilement. Gutenberg au final est beaucoup plus qu’un éditeur de texte, il peut être tout à fait considéré comme un éditeur de page.
Après plusieurs mois d’utilisation, Gutenberg me semble bien plus agréable que l’éditeur classique précèdent.
Mais il reste un problème: la compatibilité avec la mobilité. Gutenberg n’est pas responsive, ce qui veut dire peu compatible. Par exemple, si vous mettez du texte à droite d’une image, le rendu sur un téléphone est plutôt aléatoire. Et si vous corrigez un texte mal disposé puis regardez sur une tablette, un nouveau problème apparaît. Or, les sites doivent aujourd’hui être le plus possible adaptés à tous les types d’écran.
La mise en page en colonne, un principe très important pour obtenir des pages stables, est finalement complexe et peu satisfaisante dans Gutenberg.
WPBakerry Page Builder : une très bonne alternative
L’extension WordPress WPBakery est une extension très pratique comme éditeur sous WordPress.
Je l’utilise dans de nombreux sites. Elle est bien plus efficace pour mettre en place des pages responsive, compatibles ordinateur, tablette et smartphone. Elle permet aussi un design très dynamique. Toutes les animations d’images du site Spiwee, dans le contenu rédactionnel, proviennent de cette extension.
A la différence de Gutenberg, elle est cependant à l’utilisation beaucoup plus éloignée d’un traitement de texte classique. La zone de saisie de texte dans l’extension est très simple, très proche de l’éditeur classique de WordPress: caractères gras, listes, alignements, liens, retraits… La mise en page du texte en lui même n’a donc rien de particulier.
Cependant, pour rédiger des pages avec d’autres éléments que du texte, des images par exemple, tout est conçu de manière différente.
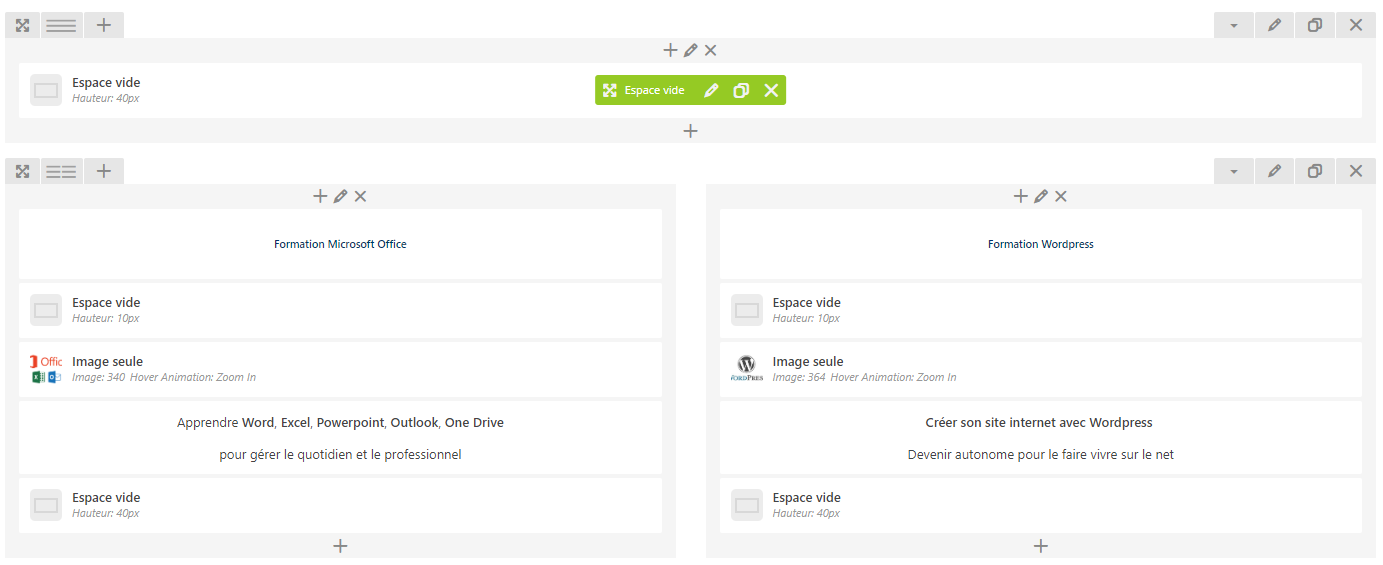
La structure est en colonnes, dans lesquelles vous pouvez positionner images, texte, espacements entre les paragraphes, galeries… Si vous regardez l’image de cet article, issue d’une page rédigée avec WPBakery, vous verrez que le contenu peut être parfois un peu complexe pour avoir la mise en page souhaitée. Des options sont aussi disponibles pour des affichages différents selon les tailles d’écran. Ainsi, WPBakery propose des fonctions supplémentaires par rapport à celles fournies de base par WordPress. Cette extension est donc considérée plutôt comme un éditeur de page.
Pourtant, apprendre WPBakery n’est pas compliqué. Effectivement, il faut ensuite un peu pratiquer pour tout bien assimiler mais cela se fait facilement.
Quelques défauts, voir bugs cependant. Par exemple, parfois la mise en page d’une zone de titre n’est pas conservée s’il n’y a pas de texte en dessous mais cela finit par se résoudre.
Une difficulté cependant: la relecture du texte. Car lorsque vous créez une page un peu compliquée et désirez apporter des corrections, on peut finir par perdre pas mal de temps pour retrouver dans quel élément le texte en question se trouve.
Mais, malgré cette petite contrainte, c’est un éditeur de texte et de page WordPress puissant pour faire du contenu plus agréable pour les internautes.
Alors quel éditeur de texte choisir ?
Pour les débutants en informatique, j’ai noté que Gutenberg est plus facile à apprendre dans un premier temps. Quitte à changer un jour, l’extension WPBakery peut très bien être mise en place par la suite sans avoir à tout modifier.
Lors des formations WordPress, je fais toujours une démonstration des deux éditeurs. Cela permet de choisir ce qui convient le mieux à chacun. Il en est aussi de même pour les thèmes. Prendre un gratuit ou un payant. Tout est souvent question du budget que l’on désire investir dans son site Web. WordPress est gratuit et souvent l’investissement dans de nouveaux outils payants n’est pas forcement dans les objectifs pour créer son site internet.
Par ailleurs, il existe aussi certainement d’autres extensions que j’aurais peut-être l’occasion de découvrir dans les prochains mois. Je reviendrai alors en parler dans cet article.
L’investissement en terme d’apprentissage et de coût de WPBakery apparaît cependant comme tout à fait important si l’on désire faire un site Web moderne, responsive et donc plus attractif.







No Comments