Mettre en place les captcha dans WordPress n’est pas si simple. Des changements récents d’extensions, avec des modules devenus payants, en particulier en lien avec l’extension Contact Form 7, rendent le problème plus complexe. Après quelques recherches, une solution efficace pour les intégrer dans les sites internet.

Intégré les captcha dans un site internet est devenu quasiment incontournable. Pourquoi ? Sans eux, des robots tournent sans cesse sur le net et vous harcèlent de spams envoyés au niveau des commentaires de votre site ou par vos formulaires de contact.
Auparavant, la case à cocher « Je ne suis pas un robot », le choix d’images représentant une voiture, des passages piétons … vous étaient proposés. L’internaute devait valider qu’il était bien un être humain. Mais, avouons le, cela était parfois agaçant.
Dans la version 3 de Google Captcha, l’outil le plus fréquemment utilisé, le géant du Web a voulu proposer une solution moins perturbante pour l’utilisateur. Il observe le comportement de l’interaction avec votre site pour identifier s’il s’agit d’un humain ou d’un robot spécialisé dans le spam.
Je mets aujourd’hui cette solution sur différents sites. Il va être bien intéressant de vérifier si ce filtre fonctionne correctement et donc une basse du nombre de spams reçus. A noter, j’ai testé des commentaires très simples. Tous me sont parvenus donc il a bien identifié que je suis « humaine » !
Captcha dans WordPress pour les pages avec des commentaires
Après avoir testé plusieurs possibilités, c’est l’extension WordPress reCaptcha by BestWebSoft qui est la plus appropriée pour intégrer les captcha dans les pages d’articles où les internautes peuvent laisser des commentaires. D’autres extensions fonctionnent à l’identique mais celle-ci est mise à jour régulièrement. Elle compte le plus d’installations actives à l’heure actuelle. Elle a aussi un paramètre très important qui permet de cacher le badge indiquant que le site est géré par un filtrage via Google Captcha.
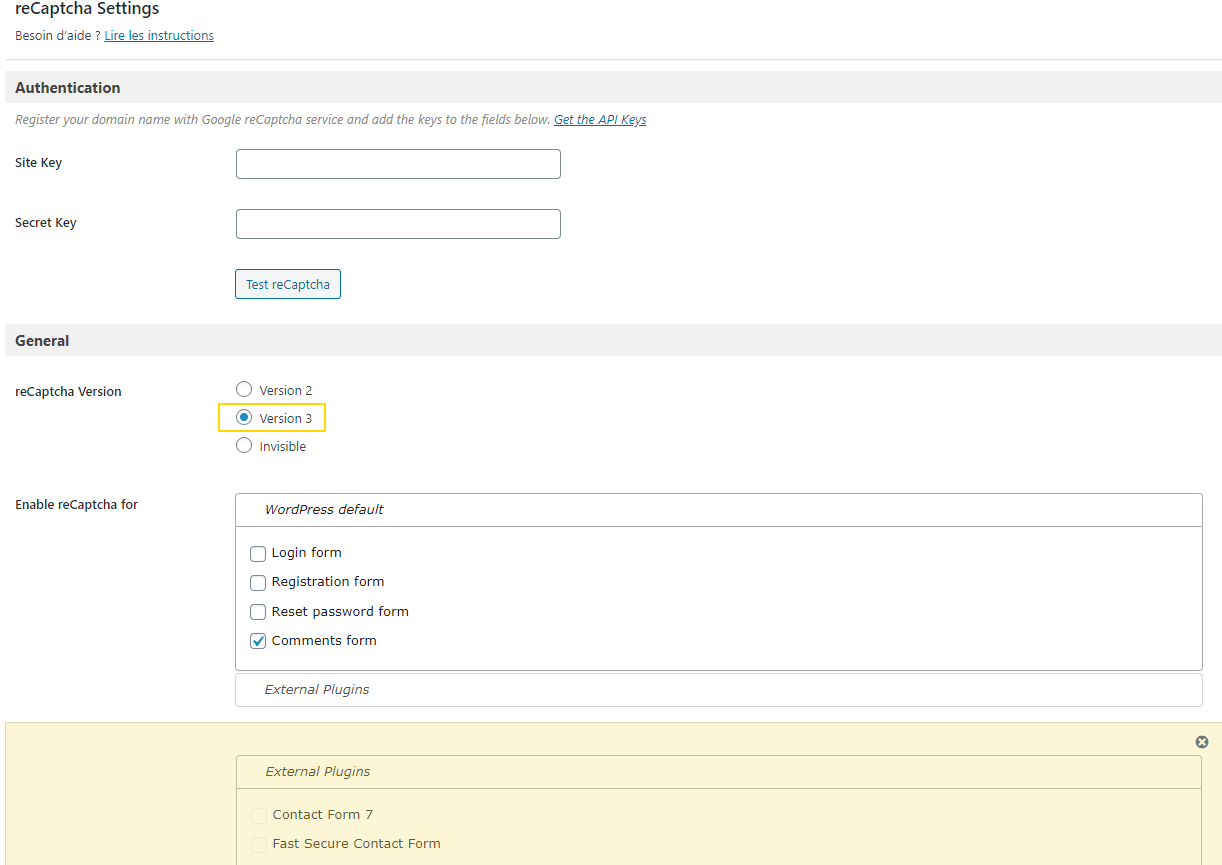
Facile à paramétrer, l’extension permet d’implémenter les captcha dans les pages avec commentaires en particulier. Il y a quelques temps, elle permettait aussi de les mettre dans les formulaires de contact issu de l’extension Contact Form 7, très répandue dans les sites WordPress. Cette option est malheureusement devenue payante (d’où le fait que cela soit en jaune dans la copie d’écran ci-dessous).
Après avoir renseigné les clefs de sites, obtenues par l’outil Google, vous pouvez donc choisir la version 3 et paramétrer dans quel formulaire vous désirez qu’elle soit active. Je n’ai testé que les formulaires de commentaire (Comments form). Comme sur les sites que je maintiens, les utilisateurs n’ont qu’une connexion possible à l’environnement de travail WordPress, je n’utilise par les autres options. Et puis, toujours cette crainte que suite à un dysfonctionnement, elle bloque la connexion sur le tableau de bord WordPress. Ce qui serait très délicat à régler !

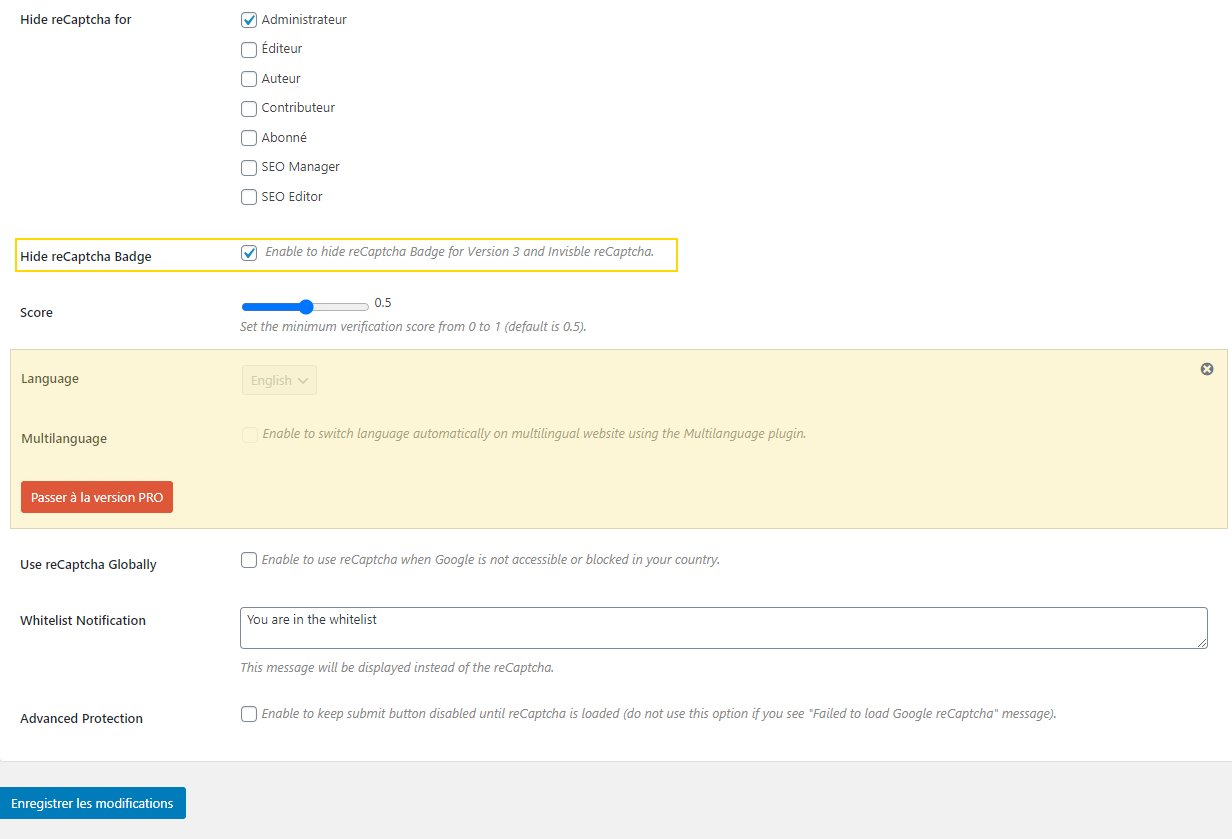
C’est dans la suite du paramétrage que l’on trouve cette option si importante qui permet de masquer le badge de reCaptcha (voir image en haut à gauche de l’article). En effet, si on ne le masque pas, cela devient extrêmement envahissant pour toute personne consultant le site. Il peut alors apparaître en bas à droite de chacune des pages, réduit et s’agrandit si l’on passe la souris dessus.

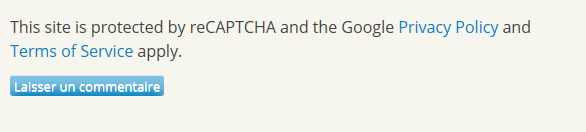
Une fois tout cela mis en place, un message avertit l’utilisateur du contrôle effectué par reCaptcha. Malheureusement, c’est en anglais mais c’est déjà une bonne chose par égard aux utilisateurs et aux politiques de confidentialités, des cookies … vis à vis de Google.
Il doit pouvoir être traduit en français mais cela semble être dans la version payante. Tant pis.

Mettre en place les captcha dans Contact Form 7
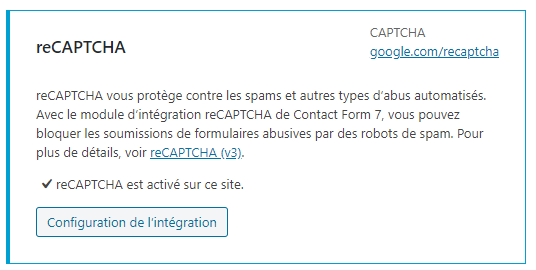
L’extension Contact Form 7 est une des plus populaire de WordPress (plus de 5 millions d’installation !). Elle est utilisée dans la majorité des formulaires de contact. Elle possède un module permettant de mettre en place les Google Captcha : dans le menu Contrat > Integration, une fenêtre vous est proposée permettant d’enregistrer les clefs obtenues sur le site d’administration des captcha de Google, en Version 3.
Une fois validé, ils seront donc gérés de manière transparente pour la personne qui visite votre site : plus besoin d’intégrer un shortcode dans le formulaire de contact. Vous trouverez toute l’explication sur le site de l’extension Contact Form 7 avec en prime les explications pour enregistrer votre site dans l’outil Google et obtenir les clefs.

Masquer le bagde de Google Captcha
Sur plusieurs des sites que je maintiens, suite à l’intégration dans WordPress du Catpcha de Contact Form 7, le badge dans vous voyez l’image en haut à gauche de cet article, indiquant sur toutes les pages que le site était « sous la surveillance » de Google Captcha s’est affiché. Pas tous, cela dépend des thèmes.
En modifiant le code css, il a été facile de le cacher. Voici les lignes pour le masque si cela vous arrive:
.grecaptcha-badge {
visibility : hidden;
}
Si vous ne savez pas positionner le code css ou si vous n’avez pas de thème enfant où le mettre, le code peut être mis dans la personnalisation du thème.
En conclusion
Quelques recherches ont permis de mettre en place une solution avec deux composants, deux extensions gratuites, pour une gestion des captcha sur les différents sites que je maintiens sous WordPress.
Avec cette solution, maintenant gérer ces filtres anti-spams est rapide à implémenter. Reste à surveiller sur le long terme si la solution de Google est optimisée et que nous ne recevons plus tous les jours plusieurs mails qui polluent nos boites. Un gain de temps aussi inestimable quand il n’y a pas besoin de faire le tri tous les matins !

